|

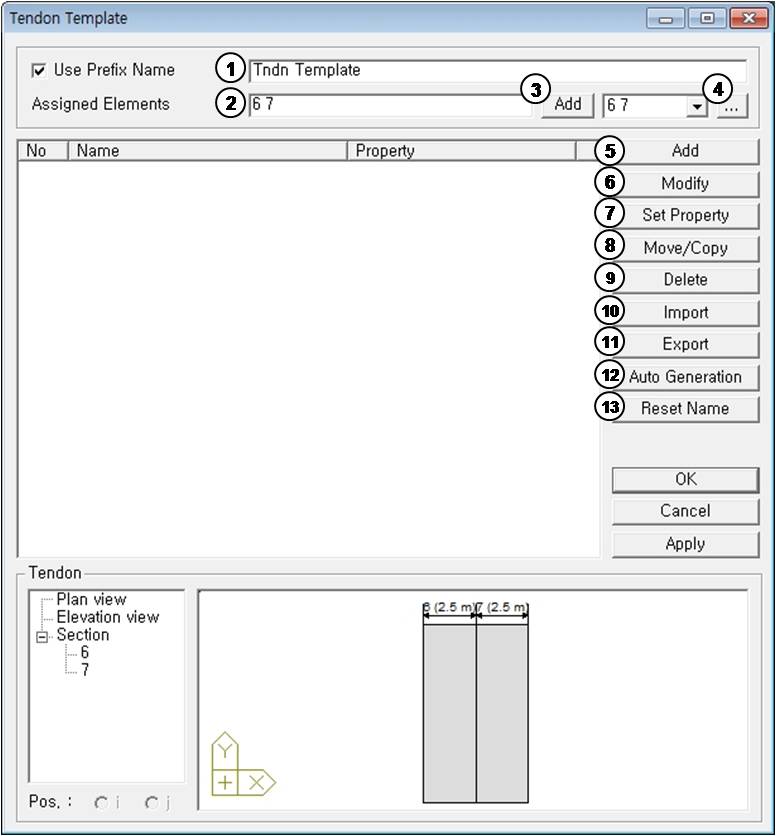
Tendon Template 대화상자
① Use Prefix Name : 텐던의 이름을 입력할 때 Prefix name을 입력합니다.
② Assigned Elements : 텐던 템플릿을 할당할 요소를 선택합니다.

Assigned Elements는 모두 연결되어야 하고, 방향이 같아야 합니다.
③ Add : 현재 선택한 요소들을 추가 (한번에 여러개의 거더를 선택하고 적용 가능)
④  : 요소들을 추가/삭제할 수 있는 입력창 생성 : 요소들을 추가/삭제할 수 있는 입력창 생성 
⑤ Add : 텐던 템플릿 추가 
⑥ Modify : 추가된 텐던 템플릿 수정
⑦ Set Property : 각 텐덴 템플릿의 Property 그룹 설정 
⑧ Move/Copy : 텐던 템플릿을 복사생성 및 이동
⑨ Delete : 목록에서 선택한 텐던 템플릿 삭제
⑩ Import : 이전에 Export 해둔 텐던 템플릿 파일 Import
⑪ Export : 생성된 텐던 템플릿 파일을 Export 
⑫ Auto Generation : 현재 선택한 단면의 형상으로 텐던을 자동생성
⑬ Reset Name : 텐던 템플릿 이름 초기화
|