|
|
명령행 |
|
|
|
명령행 |
|
1 |
명령:_AIT |
|
2 |
객체선택 또는 [정보태그 변경(C)]: |
|
3 |
정보값 입력 또는 [나중에 입력(N)/정보값 선택(S)] <지름>: |
|
|
상세설명 |
|
|
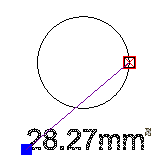
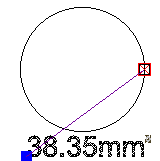
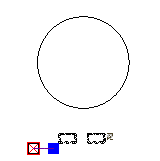
태그부여 원 또는 호 객체에 부여할 수 있으며 객체의 지름을 표시합니다. 객체의 크기를 변경하게 되면 정보태그값도 자동으로 변경됩니다. 만약 대상객체가 존재하지 않는 다면 정보태그객체가 ㅁㅁ로 뜨게됩니다.
정보값 변경 유효한 대상을 지정하면 해당 정보를 읽어 정보를 자동생성합니다. 따라서 정보값은 읽기전용 값이며 사용자가 정보값을 수정할 수 없습니다. 정보값을 수정하려면 대상객체의 기하형상을 변경해야 합니다. 정보값의 객체특성은 문자이며, 문자스타일,자리맞추기, 출력 문자 높이 등을 특성창에서 바로 변경할 수 있습니다.
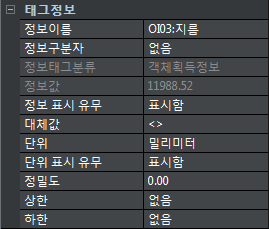
태그정보 특성창에서 객체획득 정보태그에 한하여 정보의 이름,정보 표시 유무, 단위, 정밀도 등을 변경할 수 있습니다.
정보태그 마크 정보태그 마크는 정보값 우측 상단에 위치하고있습니다. 이 태그마크는 화면 하단의 상태막대를 통해서 보기/감추기를 할 수 있습니다.
|
|
|
프로세스 |
|